tsc cache clear|tsconfig.json demystified : iloilo Magician. 1,987 6 24 40. 3 Answers. Sorted by: 11. If you are using VSCode, you can use CTRL + SHIFT + P to open the command palette and search for "Restart" or "Reload", . Langkaan, Dasmariñas City, Cavite. Pasig Industries, Inc. Production Recorder (1)
[email protected] Qualifications: 1. At least College Level. 2. With at least six (6) months experience in the same capacity (work .

tsc cache clear,The tsc --clean flag has to draw backs: The first is that it doesn't delete the build/declaration dirs, only the files that were emitted to them. Secondly: If you plan on using the clean flag, you have to use it with the build command. This is a major drawback if you use $ tsc --watchto keep your . Tingnan ang higit pa

VS Code, or no VS Code, tasks are the way to solve this problem. I use to use gulp, but dropped it for VS Code tasks back in 2018. Someone else . Tingnan ang higit pa
VS Code tasks can be challenging to configure at first, but this task should be able to be copy and pasted. If your using power shell you will have to . Tingnan ang higit pa
The tsc --build --clean wipes off the .js files corresponds to the .ts files and NOT any arbitrary .js files if any present in the folder. However the rm -rf *.js command .Magician. 1,987 6 24 40. 3 Answers. Sorted by: 11. If you are using VSCode, you can use CTRL + SHIFT + P to open the command palette and search for "Restart" or "Reload", .tsc cache clear tsconfig.json demystified with the latest tsc, you should be fine to do the clean with below command. tsc --build --clean My current tsc version for your reference $ tsc --version Version 3.5.3 . Using the CLI. Running tsc locally will compile the closest project defined by a .
Due to some technical issues, TSC TE 244 Barcode Printer Needs to be calibrated or reset. Today in this video will tell you how to reset or calibrate TSC TE .// Step 1: Locate the Cache Directory // Windows: %LOCALAPPDATA%MicrosoftTypeScript // MacOS: ~/Library/Caches/typescript // .A simple script that that can be used to cleanup previously transpiled typescript files. Install. npm install tsc-with-cleanup --save-dev. Usage. tsc-with-cleanup -s src -d dist -w -rd -v. . checkJs:true (in tsconfig.json) +. // @ts-ignore (at the top of a .js file you don’t want to be type checked) Enables you to blacklist JS files that you don’t want to be type-checked. Useful .
For tsc --watch we have a list of output files from the previous iteration, we just need to diff that with the current list, and delete the old outputs. I found this issue after a bit of searching since this is still .
tsc cache clear Note: if "Refresh More Often" is selected in the Data Connections tab of Configure Tableau Server, the cache will be cleared every time the view is loaded. Additionally, regardless of cache settings, if a user hits the "Refresh Data" button on the toolbar, the Tableau Server will fetch new data. If you want to use python then I would . For tsc --watch we have a list of output files from the previous iteration, we just need to diff that with the current list, and delete the old outputs. I found this issue after a bit of searching since this is still . 7. Clearing the Cache of your React Native Project: if you are sure the module exists, try this steps: Clear watchman watches: npm watchman watch-del-all. Delete node_modules: rm -rf node_modules .Replace with the actual path to the cache directory on your system. Step 3: Restart the Typescript Compiler. After deleting the cache files, you need to restart the Typescript compiler for the changes to take effect. If you are using a build tool like pack or Gulp, you may need to restart the build process as well. Example
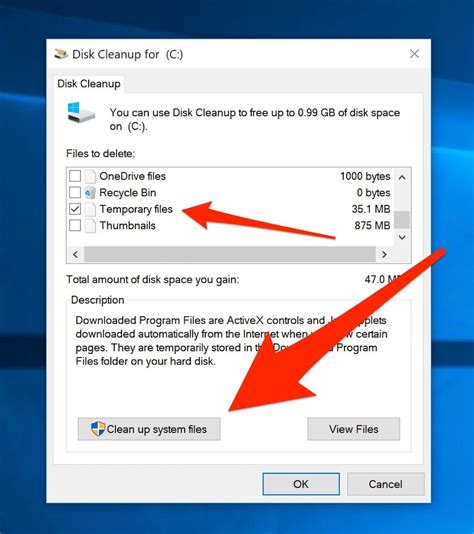
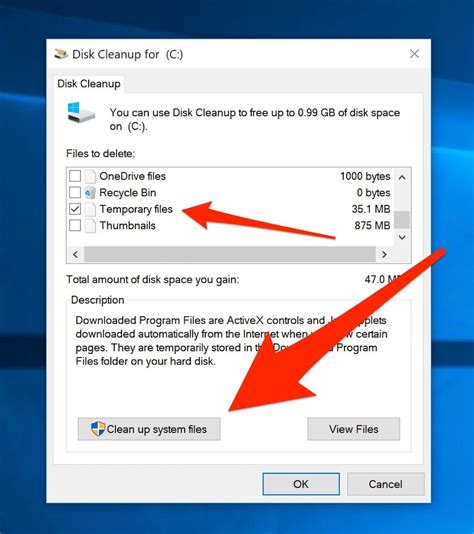
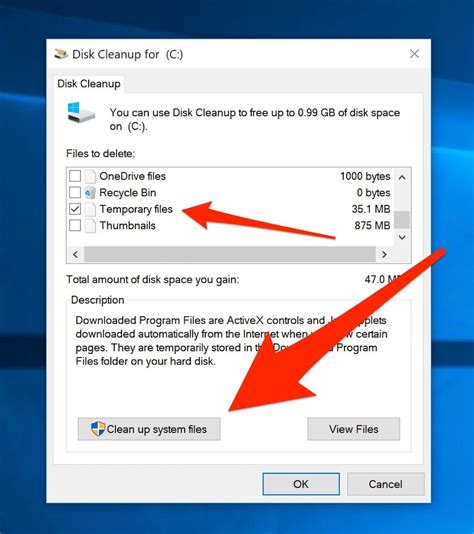
If you want to clear your Windows 10 PC's DNS cache, open Command Prompt as an admin. To do this, click the Start button, then type "Command Prompt" in the search bar. The "Command Prompt" app will appear in the search results. Right-click it and select "Run As Administrator" from the menu, or click "Run as Administrator" on the side.
I also ran into this same issue. I was able to get around it by running npx [email protected] inspecting the ~/.npm/_npx I was able to see that both still exist there though. To find them I opened up the directory in VSCode via code ~/.npm/_npx and ran a search for create-react-app with files to include set to package.json. – CTS_AE Similar to clearing your cookies, deleting your browser cache improves your speed and performance. While the purpose of a cache is to make loading pages faster, over time it usually saves pages that you never even visit. Take the time to occasionally clear your cache for faster internet access and to free up storage space on your device.What's going on. The problem is there are two watchers here on all the files. One is tsc -w and one is nodemon.. When a change to a .ts file is made, tsc detects that, compiles it, and creates the .js version in your destination folder.. Now from the Nodemon's perspective, it detects two changes (at least) -- one for .ts and one for .js.On the first .ts-node clear cache技术、学习、经验文章掘金开发者社区搜索结果。掘金是一个帮助开发者成长的社区,ts-node clear cache技术文章由稀土上聚集的技术大牛和极客共同编辑为你筛选出最优质的干货,用户每天都可以在这里找到技术世界的头条内容,我们相信你也可以在这里有所收获。 Delete all files and folders in the directory. Restart Teams. Clear the cache in Teams for macOS Classic Teams. If Teams is still running, right-click the Teams icon in the dock, and then select Quit or press Command (⌘)-Q. In the Finder, open the /Applications/Utilities folder, and then double-click Terminal.In Chrome. On your computer, open Chrome. At the top right, click More Clear browsing data. Select a time range, like Last hour or All time. Select the types of information you want to remove. Click Clear data. Learn how to change more cookie settings in Chrome. For example, you can delete cookies for a specific site.
This command will remove all the files from the cache. Options. Definition Description--mirror: Remove the global cache files instead of the local cache files--all: Remove both the global cache files and the local cache files of the current project: Edit this page. Previous. yarn bin. Next. yarn config get. Usage;Volta’s job is to manage your JavaScript command-line tools, such as node, npm, yarn, or executables shipped as part of JavaScript packages. Similar to package managers, Volta keeps track of which project (if any) you’re working on based on your current directory. The tools in your Volta toolchain automatically detect when you’re in a . This is annoying when: tsc -w is part of several processes being run in the same terminal. I care about previous output. Expected behavior: tsc -w should not clear the screen before every compile if a certain additional flag is provided. Actual behavior: tsc -w always clears the screen before compilation. Related Issues:
If you want to make sure everything is consistent, use npm cache verify instead. On the other hand, if you're debugging an issue with the installer, you can use npm install --cache /tmp/empty-cache to use a temporary cache instead of nuking the actual one. If you're sure you want to delete the entire cache, rerun:
tsconfig.json demystified If you need to clear the editor history: Press: Ctrl + Shift + P on Windows and Linux. Command + Shift + P on macOS. Note: you can also press F1 to open the Command Palette. Type Clear editor history and select the option. Here is a short gif that demonstrates the process of clearing the editor history. Official : http://www.ptgatasisindonesia.com/Tokopedia : https://www.tokopedia.com/gatasis-off.Bukalapak : https://www.bukalapak.com/u/ptgatasis.Shopee :.

The fastest way to bring up the Clear browsing data window is via the Ctrl + Shift + Del (Windows) or Command + Shift + Delete (Mac) keyboard shortcut. Otherwise: Select the Settings icon, which looks like three sliders in the upper-right corner of the browser. Scroll down and choose Clear browsing data .
tsc cache clear|tsconfig.json demystified
PH0 · typescript3.0
PH1 · tsconfig.json demystified
PH2 · tsc
PH3 · Typescript Watch
PH4 · TypeScript: Documentation
PH5 · TypeScript clean build
PH6 · How to delete compiled JS files from previous typescript(.ts) files?
PH7 · How to clean typescript cache
PH8 · HOW TO RESET AND CALIBRATE TSC TE 244
PH9 · GitHub